Anda pasti tau dengan Pattern Lock. Aplikasi Lock yang sering dipakai di handphone android ataupun smartphone touchscreen lainnya. Nah, bagaimana jika digunakan untuk login diwebsite ?
1. Download javascript
2. Download CSS nya
3. Copy Paste file javascript tadi pada folder js (buat jika tidak ada) dan copy paste file css nya pada folder css (Buat jika tidak ada)
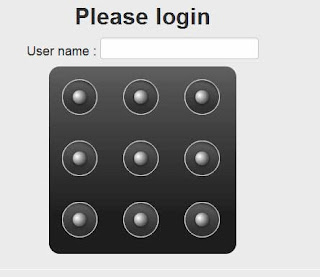
4. Lalu download gambar di bawah ini (save image as )
5. Include kan javascript dan css nya
<link rel="stylesheet" type="text/css" href="css/patternlock.css"/>6. Tambahkan javascript untuk submit form
<script src="js/patternlock.js"></script>
<script>7. Lalu masukkan kode html-nya
function submitform(){
alert("Username " + document.getElementById("usr").value + "\n Password " + document.getElementById("password").value);
window.location='index.php';
return true;
}
</script>
<form method="post" onSubmit="return submitform()">
<h2>Please login</h2>
<div>
User name : <input type="text" id="usr" name="usr"/><br>
<input type="password" id="password" name="password" class="patternlock" />
<input type="submit" value="login" name="submit"/>
</div>
</form>
Dari sini, input type berupa password dan submit dijadikan/direplace menjadi pattern








0 Response to "Membuat Pattern Lock Password Login"
Posting Komentar