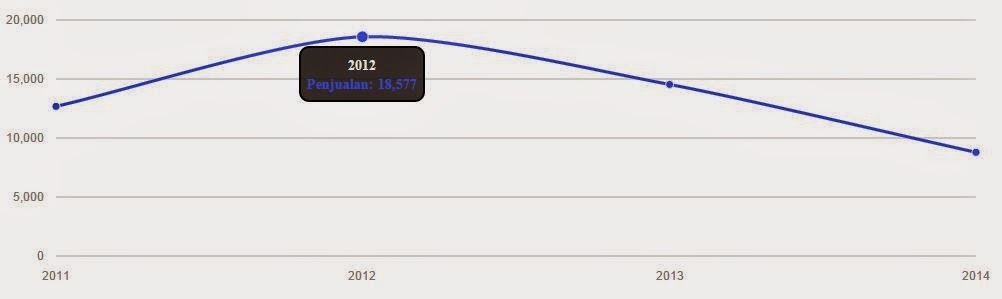
Yuk, kita kerjakan hal yang lebih keren lagi di PHP dan MySQL. Kalau udah bikin aplikasi pendataan, pasti butuh sebuah Chart . Gambar statistik berupa garis atau balok,dll
Sekarang kita menggunakan Morris Chart , silahkan download dulu atau nunggu artikel selesai lalu download contoh kodenya :D
Mungkin alurnya begini, kita membuat sebuah file untuk menampung data dari file yang sudah outputkan sebagai data. Output yang saya contohkan ini adalah berupa Json yang di encode dari query di database mysql menggunakan PHP.
Sekarang kita buat dulu file data.php yang fungsinya untuk outputkan data berupa json
<?phpUdah ada keterangannya tuh, jadi baca aja ya :D . Intinya disini loop data dan outputkan sebagai json. Kenapa mesti Json? datanya lebih ringan ketimbang looping data langsung di konfigurasi Chart nya. (Contoh data ada pada paket download)
//pake mysql biasa, bagi yg ga support (PHP 5.5) bisa pake mysqli
mysql_connect("localhost","root","");
mysql_select_db("teschart");
//kita ngambil jumlah penjualan pertahun dan di grup kan tahun nya, karena banyak nilai tahun pada data
$sql="Select SUM(penjualan) as m,tahun from data GROUP BY tahun";
//jalankan query
$rs=mysql_query($sql);
//bikin variabel sebagai array untuk menampung data nantinya
$data=array();
//loooooooooop sebagai object, bisa pake fetch_array $row['field']
while ($row = mysql_fetch_object($rs)) {
$data[]=array(
'y'=>$row->tahun, //y sebagai kata kunci nya (tahun) 'jumlah'=>$row->m, //jumlah penjualan
); }
//outputkan sebagai json
echo json_encode($data);
?>
Sekarang kita bikin index.php yang fungsinya untuk melihatkan chart (Jangan lupa download atau includekan Jquery dan morris. Satu lagi yang penting adalah rapa.js (ada dalam paketan download)
<!-- INCLUDE JS,CSS -->Sudah ada keterangan di kode index.php, jadi baca dulu ya. Ada banyak macam kreasi Morris Chart, ada Area, Line,dll
<!-- LIHAT AJA DULU file data.php biar ngerti -->
<script src="jquery.2.0.js"></script>
<script src="rapa.js"></script>
<script src="morris.js"></script>
<link href="morris.css" rel="stylesheet" type="text/css" />
<!-- BIKIN Javascript dulu -->
<script>
function realisasi(){
$("#response").hide(); //sebagai div response (gaya2 loading image aja :D)
$.ajax({
url: "data.php", //ambil data dari data.php
cache: false, //data ga di simpan ke browser
type: "GET", //tipe sinkron GET, bisa pake post, terserah aja
dataType: "json", //data tipe nya sebagai json
timeout:3000, //set 3 detik respon, jika lama berarti gagal
beforeSend: function() {
$("#response").show(); //penggaya loading muncul ;D
$('#response').html("<img src='ajax-loader.gif' />"); },
success : function (data) {
$("#response").hide(); //penggaya loading dimatikan :( var graph = Morris.Line({ //di sini inisialkan graph sebagai morris chart area
element: 'contoh-chart', //masukin chart nya nanti di div id=contoh-chart
data: data, //set data dari callback success function
xkey: 'y', //ini yang tadi sebagai data x (bawah)
ykeys: ['jumlah'], //datanya berupa jumlah penjualan tadi, json data
labels: ['Penjualan'], //Label data dibikin Penjualan
lineColors: ['#2b44d2'], //bikin warna line nya
});
}
});
}
$(document).ready(function()
{ realisasi(); //nah nanti dipanggil di sini
});
</script>
<div class="row">
<div class="box-header">
<h3 class="box-title"></h3>
</div>
<div class="box-body chart-responsive">
<div id="response"></div>
<div class="chart" id="contoh-chart" style="height: 300px;"></div>
</div>
</div>
Silahkan dipelajari dan semoga bermanfaat bagi semua

0 Response to "Cara Mudah bikin Chart dengan PHP Mysql"
Posting Komentar